the inspiration :
I have been interested into lot of positive body image, every skin-tone is beautiful these types of topic. As I was choosing what to make, I wanted to make an app that was related with this. As I started from every skin-tone is beautiful, it led me to makeup. Making a app that recommends the perfect tone, the perfect product from all types of brands.
from the start page:

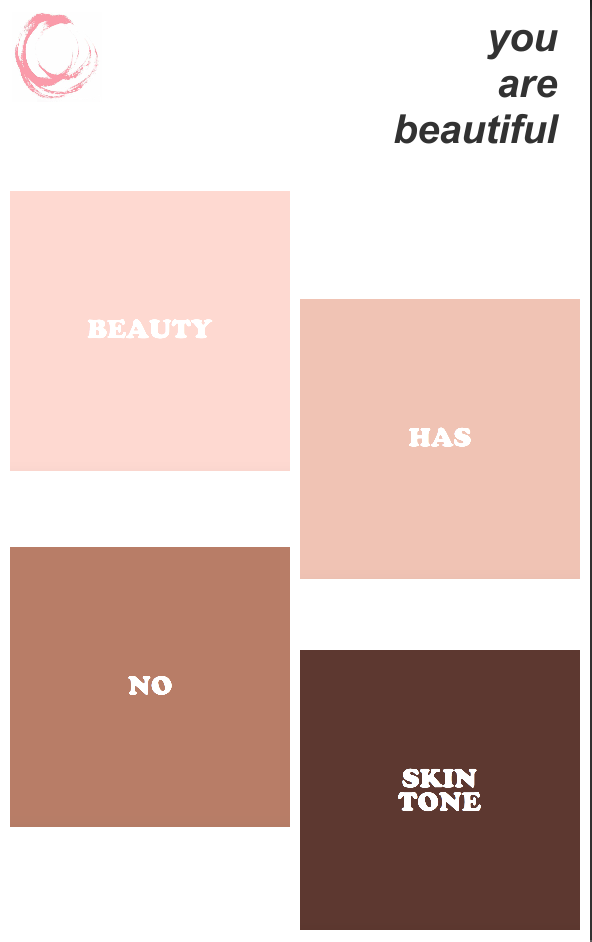
I wanted the start page to send a positive message that there is no difference between skin tones. BEAUTY HAS NO SKIN TONE.
So I divided the colors into 4 sections, and if you click one,

it changes into a photo and I thought of making this app into a community and people can upload selfies and make this scene a place where they can introduce themselves or use this scene as advertisement.

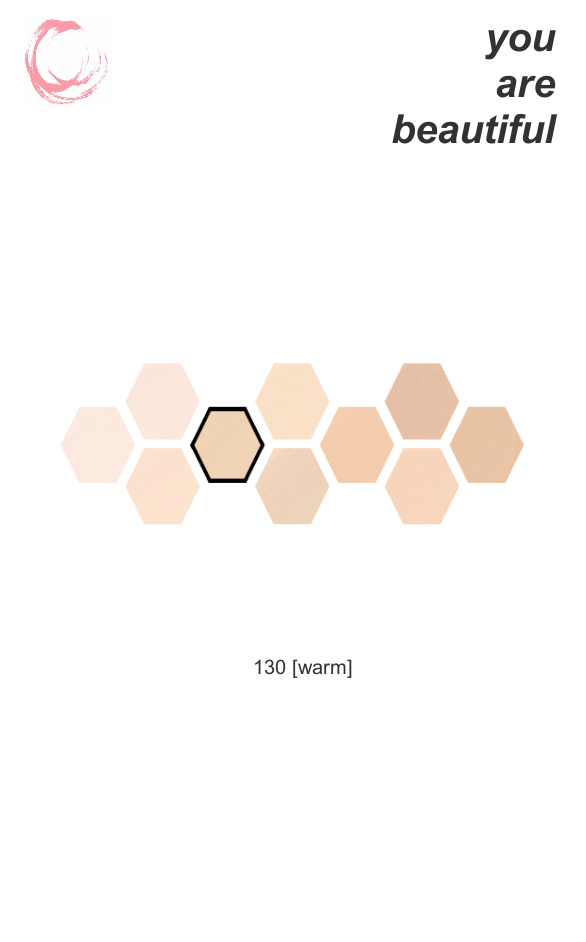
Next, clicking one more time it will show you the brands. You can pick your top3 brands and also see more brands if you want. By clicking the brand it will lead you to the foundations, and if you pick the foundation it will show you shades that are in your skin tone field, and if you click it, it will lead you to the page where you can buy the product as well.

Along, creating this app, I had a very hard time with changing the scenes. Some how the code was not working so it took me a long time to change the scenes. At first the code that I used had more than one in the SWITCH part but I decreased it into one, and then the code worked.
I hope to make this app, and create a new beauty community app.